最近フロントエンドまわりの学習を進める中で、Reactを用いたSPA(SinglePage Application)における状態管理の手法として、Reduxを知りました。ここではその概要と歴史的な経緯について、さっくりまとめたいと思います。
※Reduxの実装方法についてはこの記事に書いてません。これに関しては公式のチュートリアルがあるようなので、よろしければそちらを。
Contents
Reduxの概要
Reduxとは、状態管理のためのJavaScriptライブラリです。2015年にDan Abramov氏とAndrew Clark氏によってつくられました。純粋なJSで書かれているため、Vanila JSやjQueryで使えるのはもちろん、React専用のAPIが用意された『react-redux』も存在し、幅広いフレームワーク上で動作します。
何が嬉しくなったのか
ではこのReduxは、これまでのライブラリと比べて何がすぐれているのでしょうか。このことを考えるために、まずFacebookが2014年に発表したFluxを紹介したいと思います。
一方向なデータの流れの実現
Flux登場の前夜、フロントエンド界隈ではAndularJSやVue.jsといったフレームワークによる「双方向データバインディング」を用いた効率的なデータ更新が主流でした。
具体的には、ビューモデルが持つデータを更新すると対応するビューが更新されて、ビューの値を更新すると対応するビューモデルが更新されます。
(SPAにおける状態管理:関数型のアプローチも取り入れるフロントエンド系アーキテクチャの変遷 – エンジニアHub|Webエンジニアのキャリアを考える!)
このアプローチは、データ入力が多く発生するようなアプリケーションの開発に寄与するものではあったのですが、「暗黙的にモデルとビューが更新されるため、アプリケーションが複雑になってきた場合、『何が起きているのか』の把握が難しくなります」。この「状態が更新されると何が起こるか」を明瞭にしようとFacebookによって発表されたのが、Fluxでした。

(https://github.com/facebook/flux)
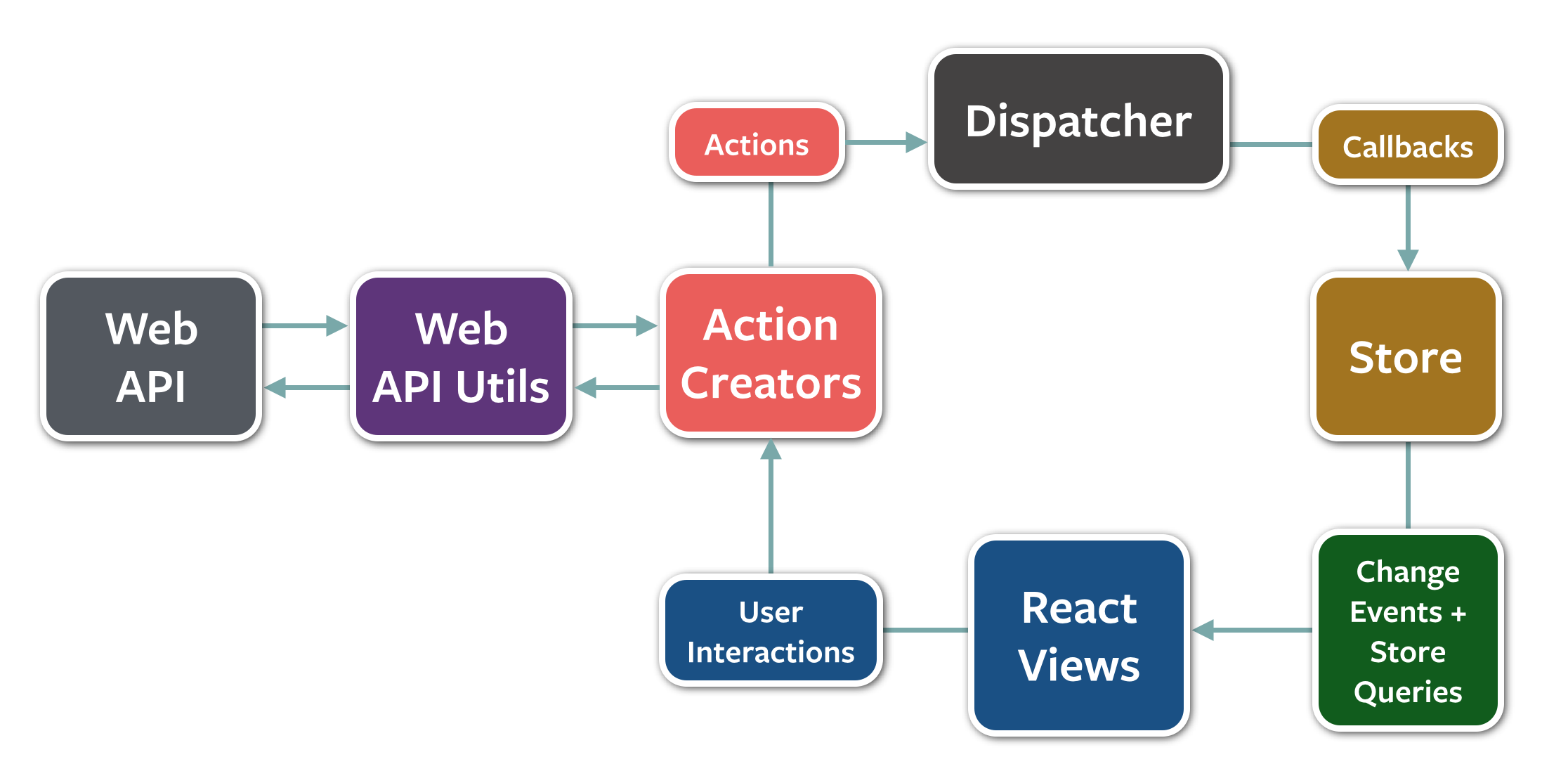
このアーキテクチャには、主な登場人物として「View」「Action Creater」「Dispatcher」「Store」がいます。前述した双方向データバインディングでは文字通り、データがモデル⇔ビュー間を双方向に流れていましたが、Fluxでは以下のようなフローでデータの流れを一方向化することで、「何が起きているのか」把握しやすくなりました。
- Viewがイベントを発行する
- Action Createrがアクションを発行する
- DispatcherがすべてのStoreにアクションを配信する
- 各Storeは、受け取ったアクションが関心のあるものなら状態を更新する
- 状態を更新したStoreは変更イベントを発行する
- Viewは、関心のあるStoreの更新イベントを受けて表示を更新する
このFluxの発表後、そのアーキテクチャを実装したライブラリが多く登場する中で、今日においてデファクトスタンダートと言えるほど普及したのがReduxでした。
つまり、Reduxの登場で何が嬉しくなったかというと、それは「複雑な要件を抱えたWebアプリケーションの状態管理がより簡素で、堅牢なものになった」ということです。
Reduxの特徴
公式サイトでは「A predictable state container for JavaScript apps」と紹介されています。特徴としては「Predictable」「Centralized」「Debuggable」「Flexible」の4つが挙げられています。 他のFluxを実装したフレームワークと大きく異なる点は、ストアを1つしか持たないことです。また、サーバーサイドレンダリングにも対応できるように、リクエスト毎にストアを作成できる構造になっています。
(SPAにおける状態管理:関数型のアプローチも取り入れるフロントエンド系アーキテクチャの変遷 – エンジニアHub|Webエンジニアのキャリアを考える!)
また、Reduxは複雑化していくアプリケーションを安全に管理するため、以下の「三大原則」を示しています。
- 信頼できる唯一の情報源であること。
- 状態はRead Only(読み取り専用)であること。
- 状態の変更は純粋関数で行われること。
ここについて詳しくは、こちらの記事および公式の「Three Principle」をご覧ください。バックエンドを主戦場とする私自身の所感としては、フロントエンドで近年の潮流となっている関数型っぽいプログラミングスタイルは、このあたり(「状態の変更は純粋関数で行われる」)から出てきているのかなあと。隣接領域の動きは意外と耳に入らないことも多いので、今後も意識的にウォッチしていきたいと思います。